√無料でダウンロード! luxeritas メニュー 137832-Luxeritas メニュー
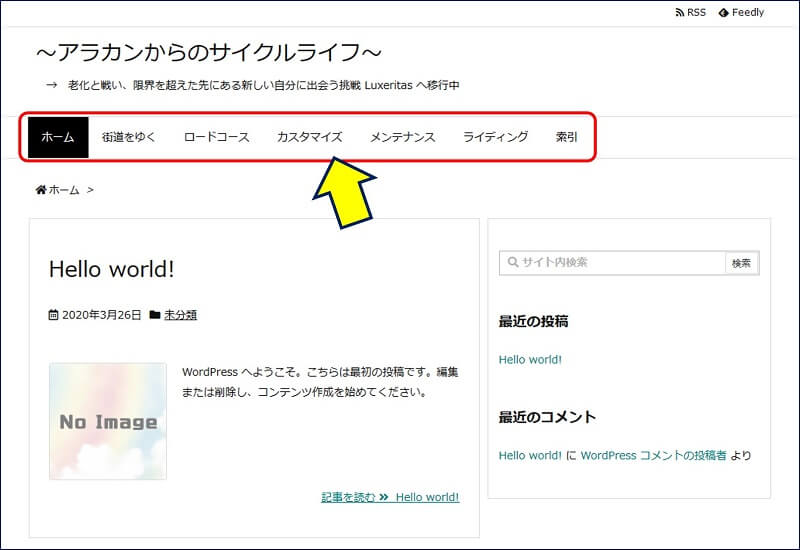
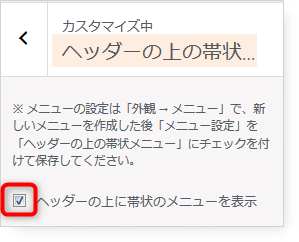
WordPress(ワードプレス)でメニューバーの設定方法初心者向け、無料テーマLuxeritas(ルクセリタス)のカスタマイズで簡単 18年9月15日 Luxeritas 年10月15日Apr 30, 19 · WordPressの無料テーマLuxeritasのフッターに、プライバシーポリシーやサイトマップページへのリンクを、横並びのメニューみたいなデザインで設置する方法 やりたいこと よくあるフッターの横並3headerphpでミドルメニュー表示 次に、作成したミドルメニューを実際に表示させるために、 headerphp にコードを追加します。 Luxeritasにはaddheaderphpというファイルが予め用意されていて、ヘッダーに追加したいコードを簡単に入れることが出来るようになっています。

Luxeritas メニューにアイコンを追加する方法 Wordpress だいちゃんブログ
Luxeritas メニュー
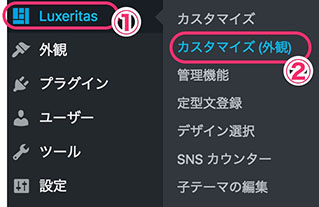
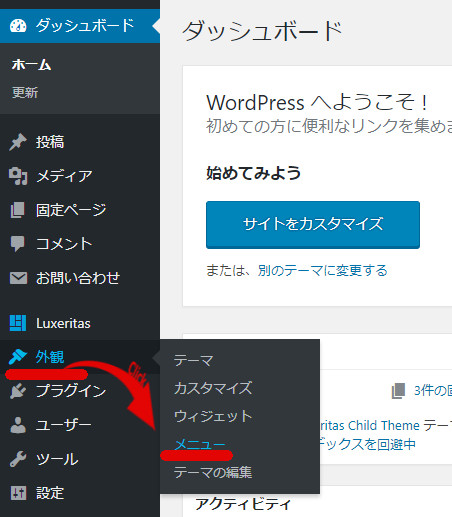
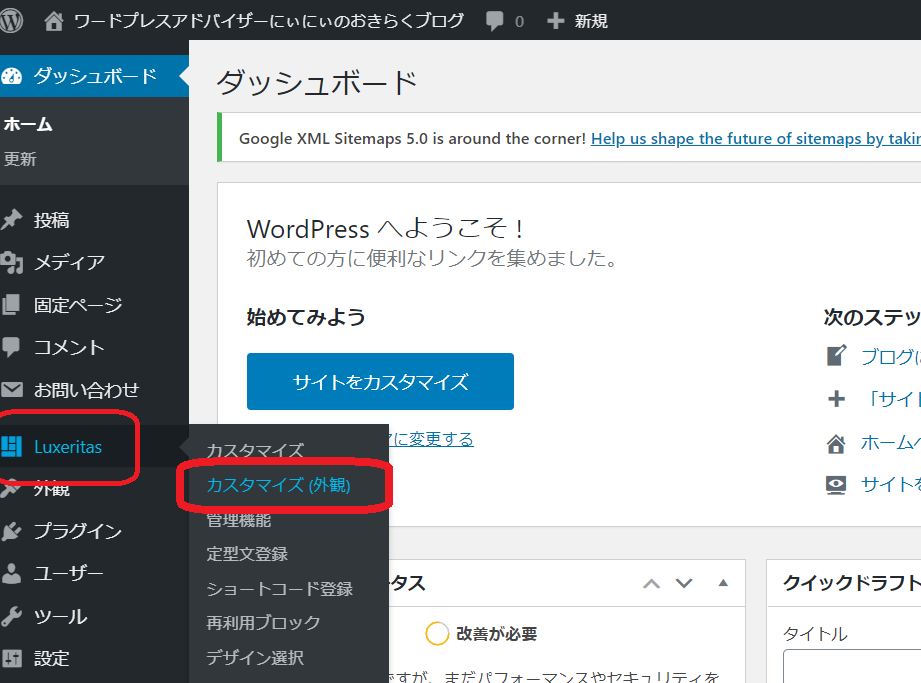
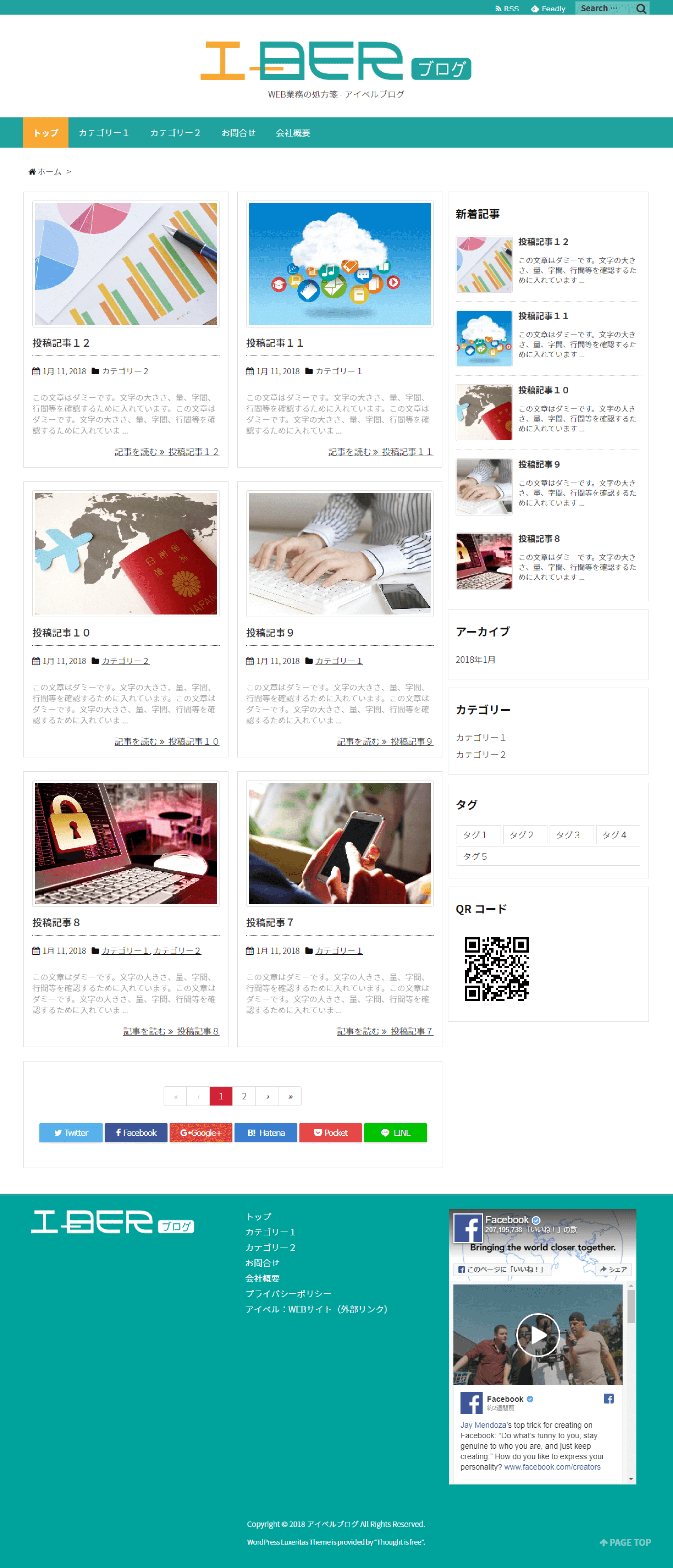
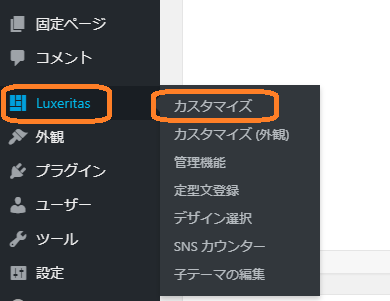
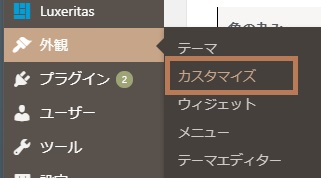
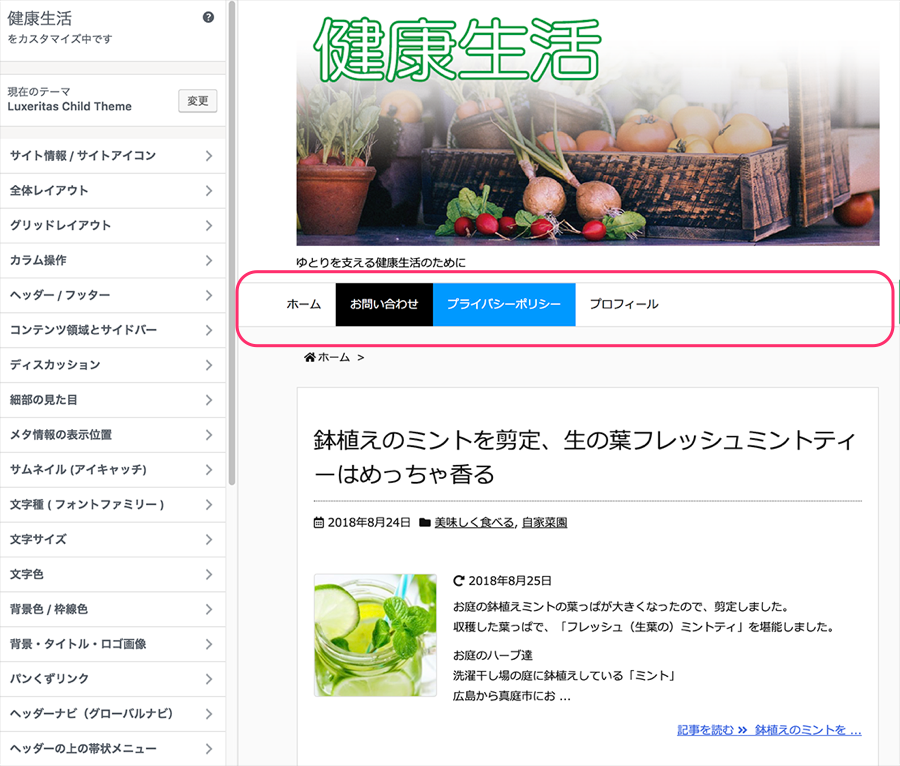
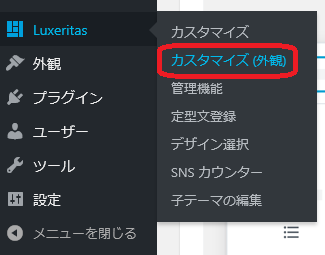
Luxeritas メニュー-WordPressメニューから Luxeritas → カスタマイズ(外観)をクリック 外観カスタマイズ画面 → グリッドレイアウト → ここのリスト型トップページの 「最初のX件は通常スタイル」 を 「1」 に変更します(初期値は0)Luxeritas→カスタマイズ(外観)→ グリッドレイアウト で下記のように設定。 リスト型トップページ タイル型(最大3列) カテゴリー タイル型(最大3列) アーカイブ タイル型(最大3列) タイル型の並び順 サムネイル / メタ情報 / タイトル



Luxeritasカスタマイズ オリジナルデザイン化1
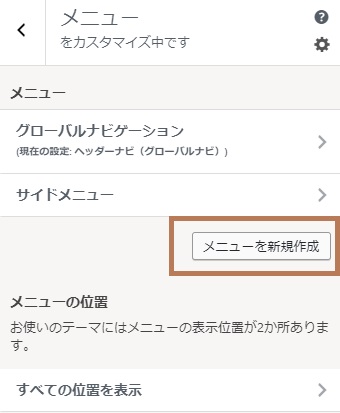
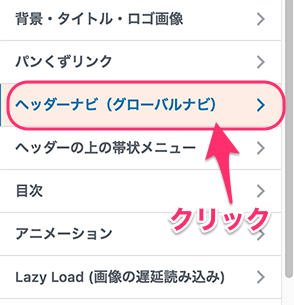
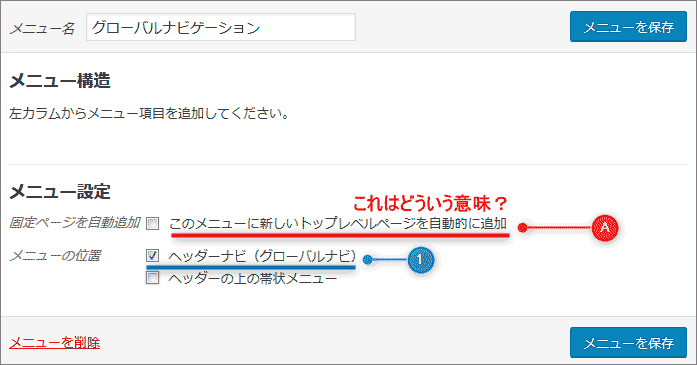
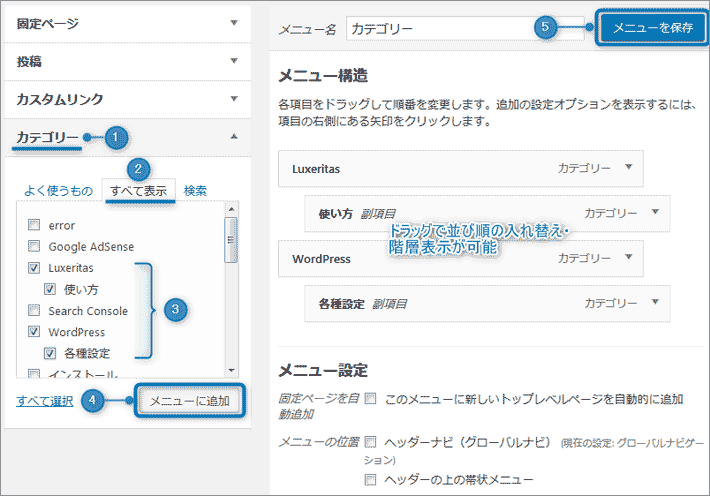
Luxeritasの基本機能でも、1種類ですがアニメーションを付けることが出来ます。 外観のカスタマイズから、「 アニメーション 」をクリックします↓ メニューの中にある、ヘッダーナビの「 上方移動 」がLuxeritasで簡単に付けられるアニメーションです↓Oct 01, 19 · 設定したいカテゴリにチェックを入れて メニューに追加 をクリックします。 Luxeritas 項目を右にずらして 副項目 にしてみます。 メニュー の選択 メニューを複数作成した場合、こちらから編集するメニューを選択します。 メニューの位置の設定 位置の管理トピック「Luxeritas ヘッダーメニューからのページ内での遷移について」には新たに返信することはできません。 フォーラム テーマ 6件の返信
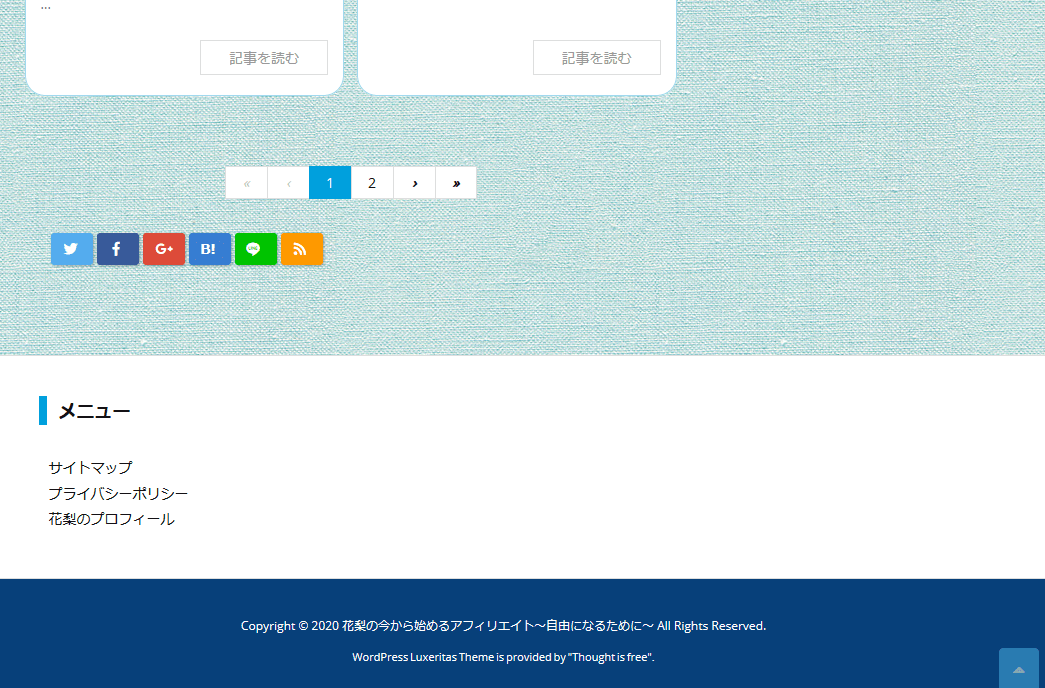
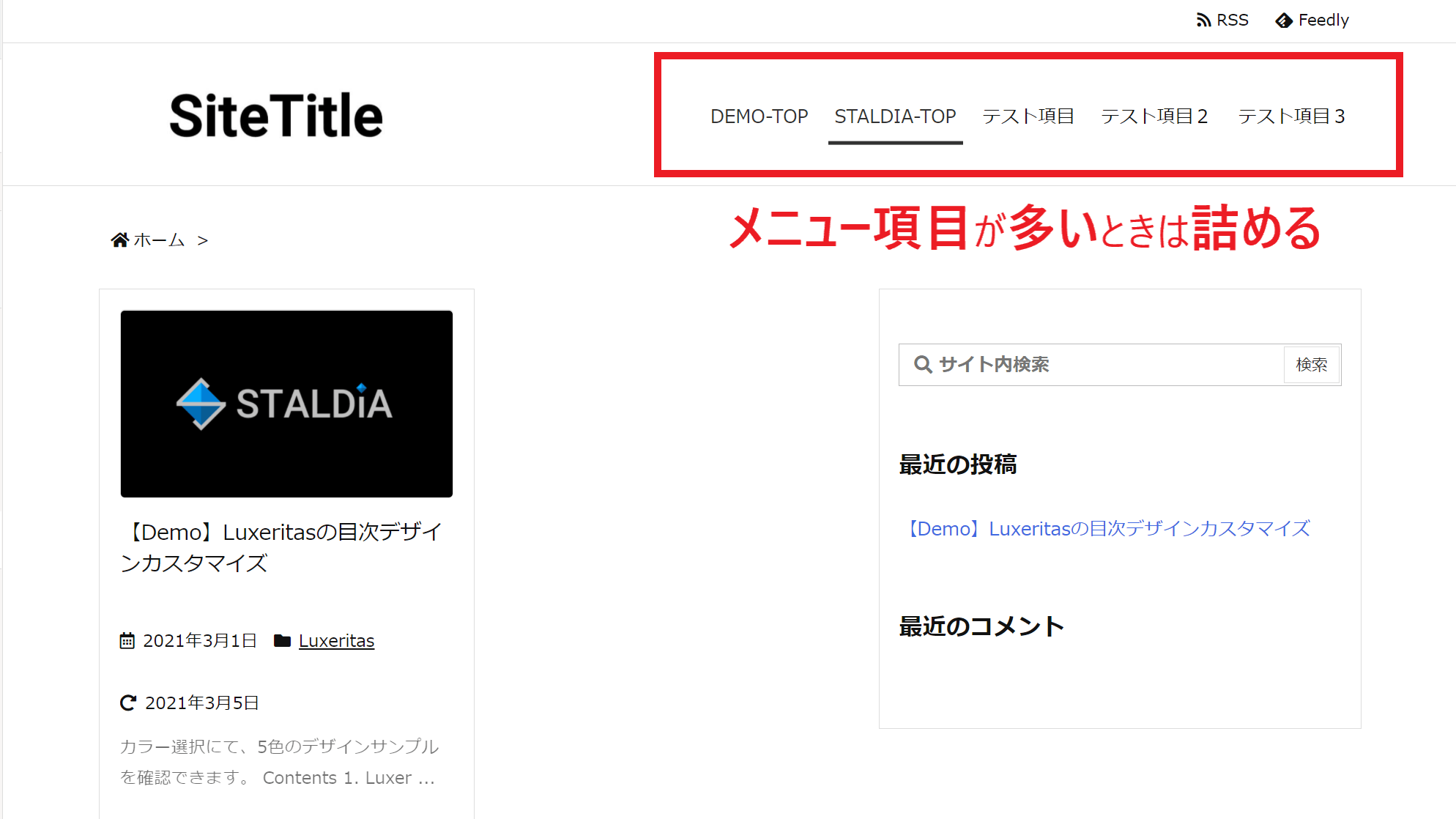
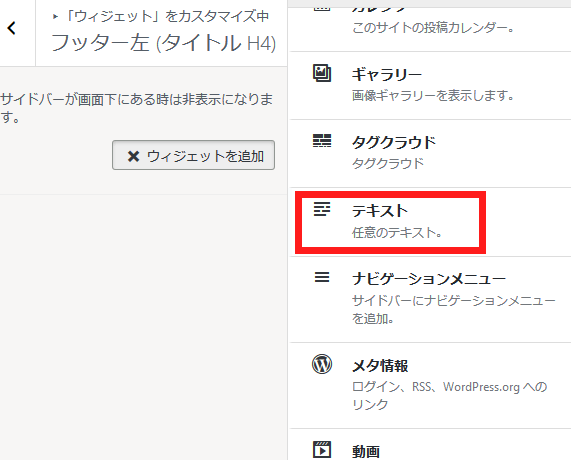
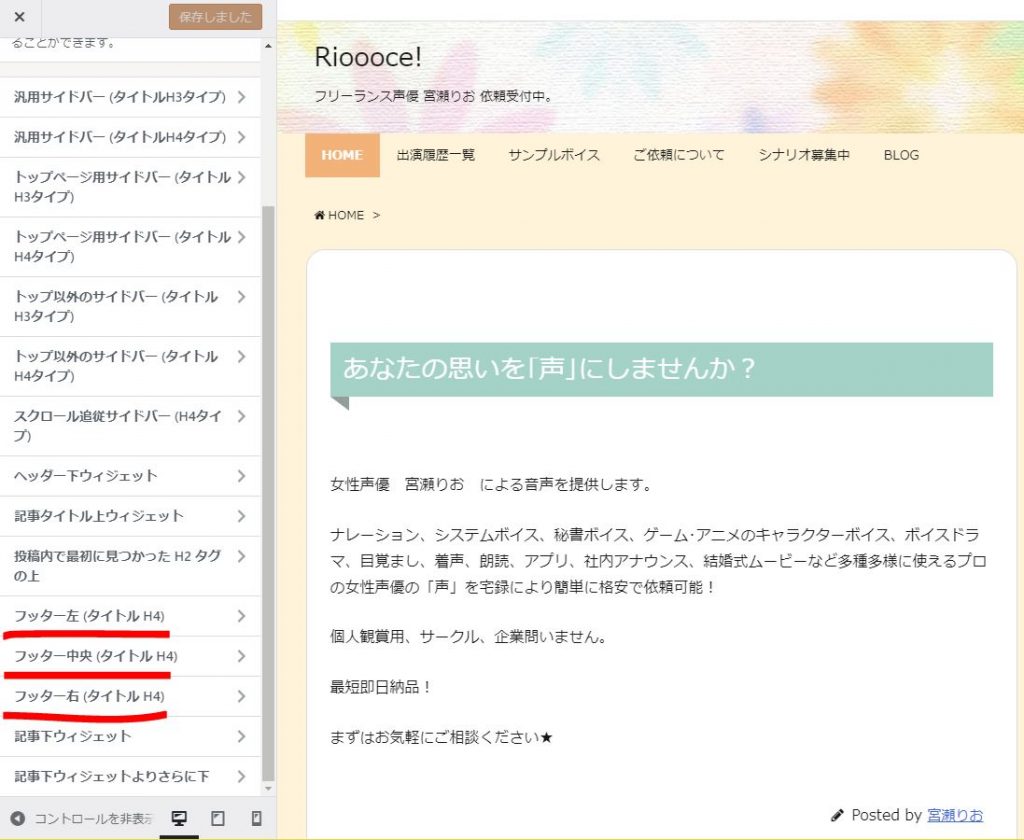
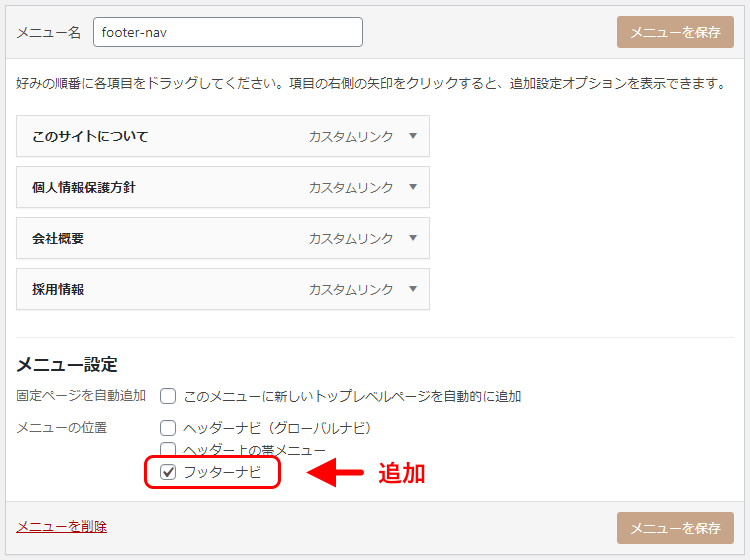
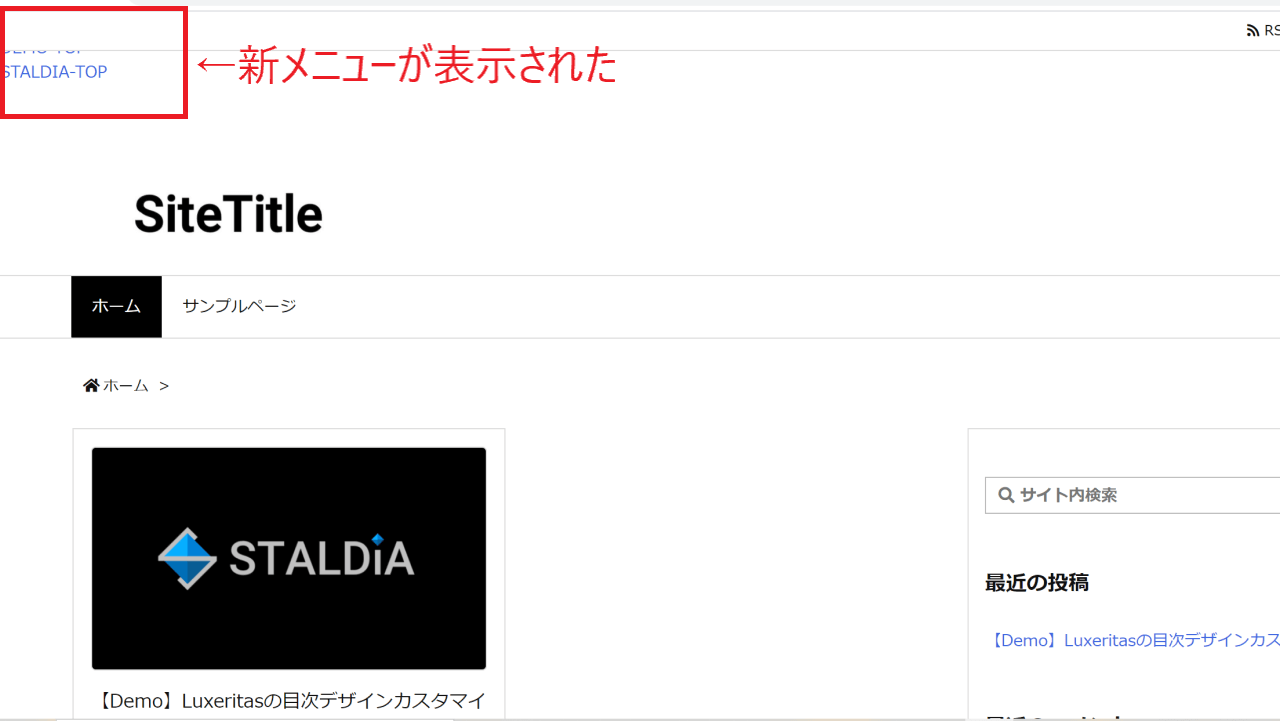
テーマをLuxeritasに変えて1年になります。以前から フッターメニュー をなんとかしたいと思っていました。 というのもLuxeritasのメニューエリアは「ヘッダーナビ(グローバルナビ)」と「ヘッダーの上の帯状メニュー」の2箇所しかなく、フッターにはありません(^^;Luxeritasのプロフィール欄をSANGO風に 年5月14日 匿名 さん 以下のバージョンで再現するにはどうしたらいいですか?May 22, 18 · Luxeritasカスタマイズ28項目、オフィシャルサイトではメニューはグローバルナビやヘッダー上の帯状メニューに表示する項目の設定となっています。
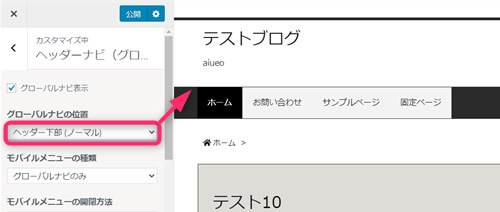
Luxeritasのフッターに記事設置まとめ フッターメニューにテキストリンクを置くだけなので結構簡単にできちゃいました。 ただ、この方法だと3つまでしか項目を設置できないのでそこは注意して下さいね。 お役に立てたら幸いです!Jun 21, · 以前Luxeritasにはフッターメニューを設置する場所がなかったので、フッターにフッターメニューを自分で作る方法を紹介しました。 ですがLuxeritasバージョン3かSep 15, 18 · Luxeritas の設定 下準備として「Luxeritas」→「カスタマイズ (外観)」→「ヘッダーナビ(グローバルナビ)」の「グローバルナビ表示」のチェックを外します。 フッターメニューを作る時もこんな事書いた気もするけど、コードは使い回しなのは秘密。


Luxeritasのヘッダー上部帯状メニューの項目にサイトマップを追加する方法 曇りのち曇り



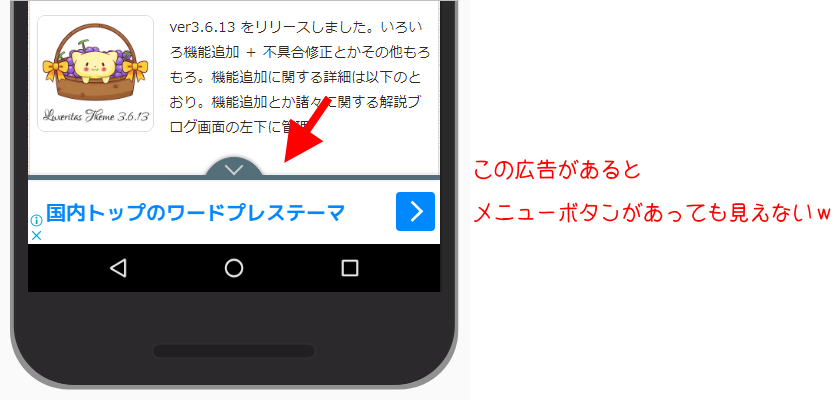
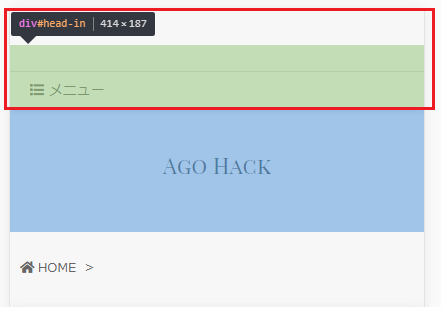
Luxeritas モバイル表示時の上部の謎の余白を消す Agohack
モバイルメニュー『豪華バージョン (in header)』ですが、メニュー内の『検索』が効かなくなって Luxeritas 3150 リリース 21年4月21日 るな さんLuxeritas(ルクセリタス) 固定ページの作成と ヘッダーナビ(グローバルメニュー)の作成 親カテゴリーをメニュー項目にし『固定ページをカテゴリー別の記事インデッLuxeritas 3x 用デザインファイルです。 Luxeritas メニューの「デザイン選択」から新規追加することで簡単に見た目を変更できます。 デザインを適用すると、外観カスタマイズの設定内容



Luxeritas フッターにナビゲーションメニューを設置 きらり 彡



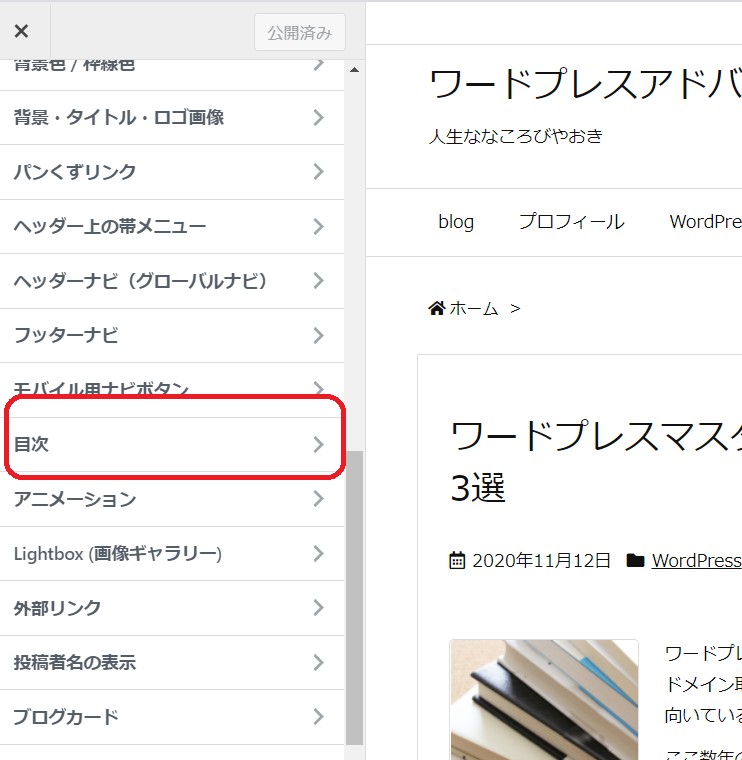
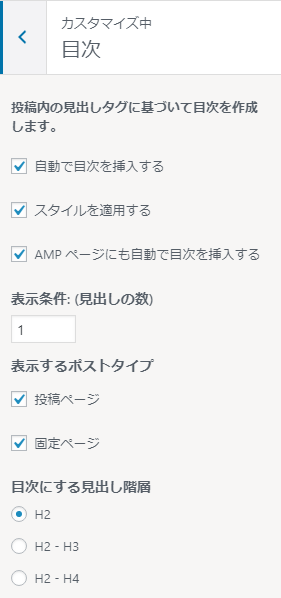
超簡単 ワードプレス無料テーマluxeritasで目次を作る方法 にぃにぃのおきらくブログ
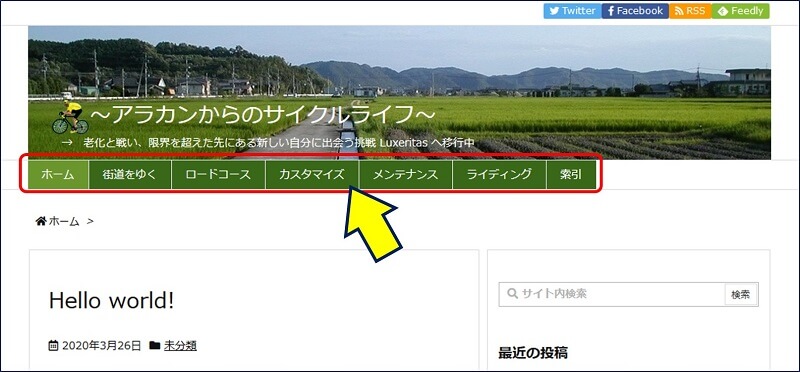
Aug 06, 18 · Luxeritas 初めてでもわかるメニューの作り方(サイドバー&フッター編) Beginners , メニュー 前回はサイトの一番上、 グローバルナビゲーションの作り方について ご説明しました。Sep 15, 18 · Luxeritas(ルクセリタス)では、専用のカスタマイズ画面で、実際のブログ表示を確認しながら文字の大きさや色、メニューの構造や配置方法等実に多くの項目のカスタマイズができるように準備されています。Jun 26, 19 · この記事では、SEO 最適化、レスポンシブデザインを採用、高いカスタマイズ性。何より高速で有名な無料の WordPress(ワードプレス)のテーマ Luxeritas(ルクセリタス)。その Luxeritas(ルクセリタス)を使うにあたり、



Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog



Luxeritasメニューの再利用ブロックを活用する あとみーの気ままなブログ
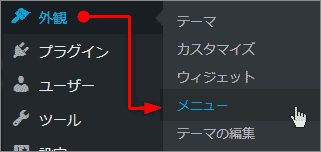
Aug 02, 18 · メニュー 管理画面から「Luxeritas」→「カスタマイズ(外観)」→「メニュー」クリックします。 メニュー メニューの設定ができます。 ヘッダーナビ、ヘッダー上の帯状メニューに投稿記事や固定ページを組み込む設定ができます。Dec 05, 17 · Luxeritasのサイドバーにプラグイン無しで、『新着記事』『人気記事』などのそれぞれの見出しに合ったアイコンを設置する方法を紹介します。 Luxeritas グローバルメニューにプラグイン無しでアイコンを追加するWordPress備忘録 ルクセリタスは、カスタマイズ(外観)からカラム数を設定できますが、ページ単体ではなく ページ種類ごと のみ変更が可能となっています。 ですので「お手軽かつ簡単に特定のページのみ1カラムで表示したい!」という方向けに方法をご紹介します。



Wordpress ワードプレス でメニューバーの設定方法 初心者向け 無料テーマluxeritas ルクセリタス のカスタマイズで簡単 Ringo



Luxeritas メニューにアイコンを追加する方法 Wordpress だいちゃんブログ
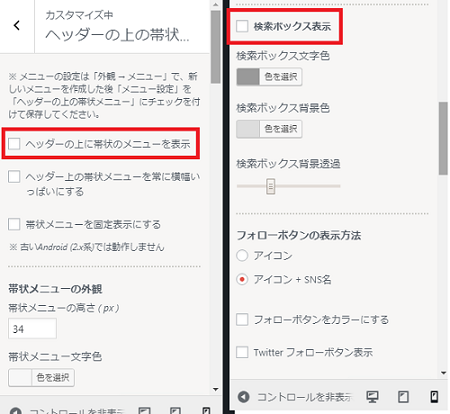
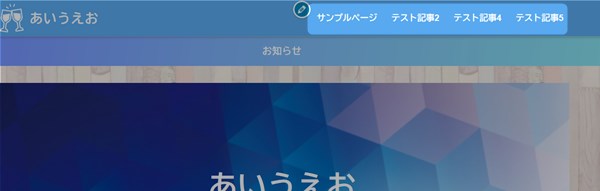
帯状メニューを非表示にしたためっぽい。 謎の余白の消し方 カスタマイザー(外観)の「ヘッダーの上の帯状メニュー」から、「ヘッダーの上の帯状メニューを表示」のチェックを外す 「検索ボックス表示」のチェックを外す;Feb 07, · Luxeritas(ルクセリタス) 固定ページの作成と ヘッダーナビ(グローバルメニュー)の作成 親カテゴリーをメニュー項目にし『固定ページをカテゴリー別の記事インデックスとする』を目標に、ヘッダーナビ(グローバルナ "Luxeritas 固定ページによるメニューの作成" の続きJun , 19 · Luxeritas(ルクセリタス)のカスタマイズ(外観)の設定にある「ヘッダー帯状メニュー」の使い方。そもそもヘッダー帯状メニューってなに??って思われる方も多いのではないでしょうか?そこで、このヘ



Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog



Wordpressテーマ Luxeritas をカスタマイズ その5 ウィジェットとメニューの設置 創kenブログ
Luxeritasデザインファイルの使い方 Luxeritasにはデザインを一括でカスタマイズする機能がついています。 Luxeritas メニューの「デザイン選択」から zipファイルを新規追加して有効化 することで、かんたんに見た目を変更できます。Luxeritas カスタマイズ(外観)からヘッダー上の帯メニューへ (ヘッダーナビの上がヘッダー上の帯状メニューです。) ・ヘッダー上に帯メニューを表示させる。 メニューの高さや、色の変更をすると、横に表示されているブログのページも変わるので、Luxeritas ダウンロード WordPressの無料テンプレート『Luxeritas』の導入方法 まずは『Luxeritas』の公式サイトへアクセスしてください。 メニューにある「ダウンロード」をクリックして、「本体」と「子テーマ」のファイルをダウンロードします。



随時更新中 Luxeritasデザインカスタマイズまとめ メープルの国のアリス



Luxeritas ルクセリタス で記事の目次を自動表示 デザインカスタマイズ方法 Kodocode
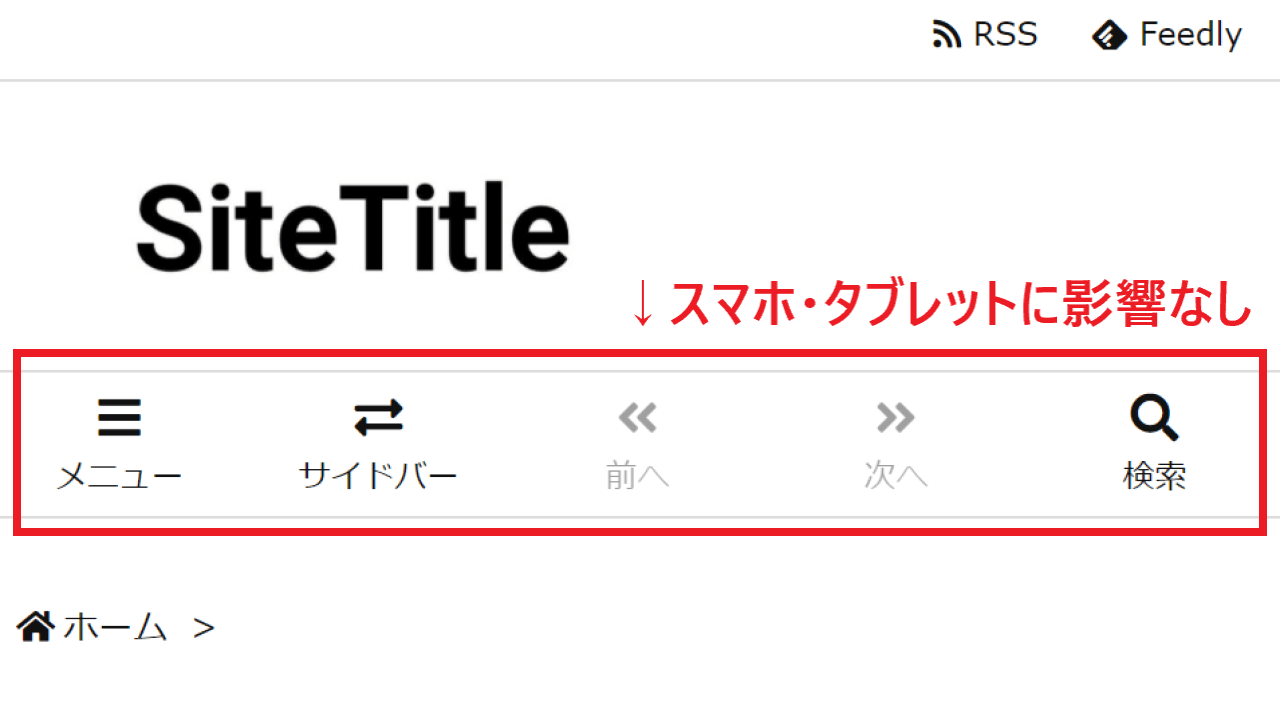
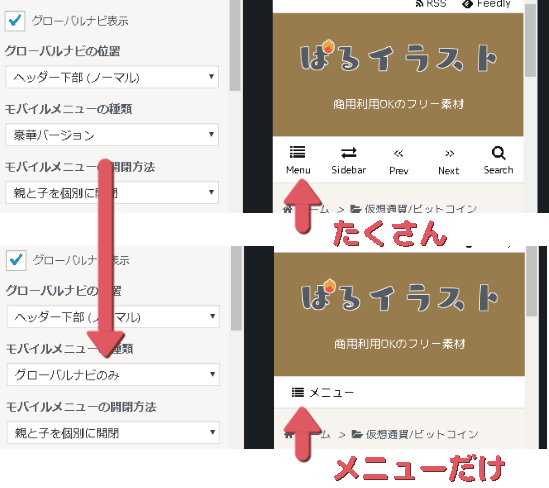
フッターエリアに、横並びのメニューを キッカケは、「インターネットのヤホー」(© ナイツ) で、 ようやくインデックスされ始めた自分のサイトの状況を確認してた時のこと。 僕と同じ時期くらいに「Luxeritas」でブログを始めた っぽい人が、Sep 04, 17 · Luxeritasのヘッダー上の帯状メニューカスタマイズ上部のヘッダー上の帯状メニューを表示にチェック画像 ここの「※ メニューの設定は「外観 → メニュー」で、新しいメニューを作成~」と長く説明されている部分を図解します。Jun 12, · Luxeritas(ルクセリタス)のグローバルナビの使い方 2 「モバイルメニューの種類の変更」 Luxeritas(ルクセリタス)のグローバルナビは、モバイルでも2種類の表示の仕方があります。一般的なものと豪華版と区別されています。



Luxeritas 固定ページによるメニューの作成 アラコキからの Raspberry Pi 電子工作


無料なのに多機能で高速 Wordpressテーマluxeritasをご紹介 Freelancer S Guide
Nov 06, 18 · luxeritas(ルクセリタス)ヘッダーの上の帯状のメニューをカスタマイズ 18年11月5日 18年11月6日 こんばんは、Daigo(@daigo_takayama)です。Luxeritas 3x への対応 カスタマイズしたモバイルナビの Luxeritas 3x 対応 WordPress用テーマLuxeritas(ルクセリタス)のモバイル用メニュー(豪華版)のアイコンとキャプションを変更して、ついでにリンク先も好きにする方法です。Oct 15, 18 · Luxeritasのカスタマイズ機能を使ってブログメニューのカスタマイズを行います。イメージはヘッダー部分などに並んでいるブログの項目一覧のようなものです。だからといって表示する内容や場所は自由ですか



Luxeritasスマホメニュー カスタマイズ ハンバーガー化でおしゃれに Staldia スタルディア



Luxeritas ルクセリタス のフッターにプライバシーポリシーを設置する方法


Luxeritasのカスタマイザーでの色変更の方法 初心者向け Netwriter



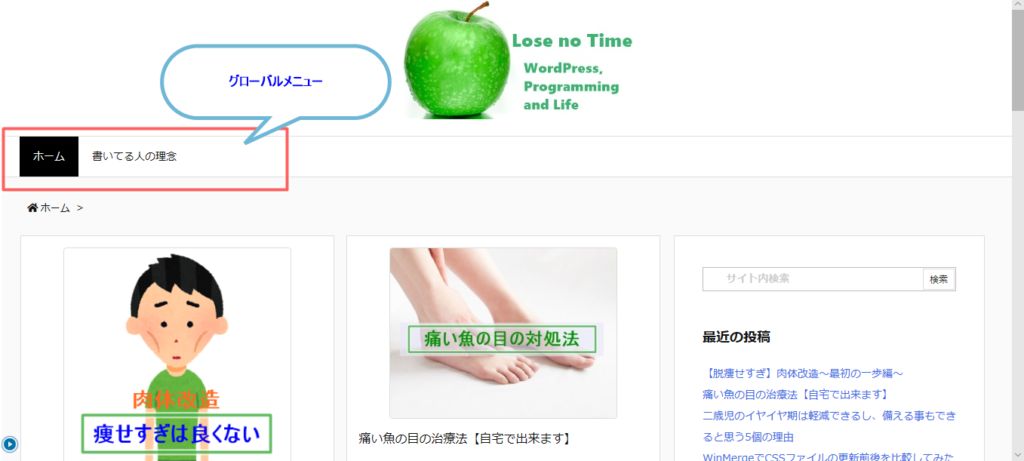
Luxeritas 初めてでもわかるメニューの作り方 グローバルナビ編 まるっと



グローバルメニューにプラグイン無しでアイコンを追加する Wordpress satosix



カスタマイズ サイト情報 サイトアイコン



Luxeritasのモバイル用ナビをカスタマイズ 簡単にアイコンやリンクを変更する



Wordpress Luxeritas サムネイル画像のぼやけを直す方法 みたみなブログ



超簡単 ワードプレス無料テーマluxeritasで目次を作る方法 にぃにぃのおきらくブログ


Luxeritasのカスタマイザーでの色変更の方法 初心者向け Netwriter



Luxeritasメニューの再利用ブロックを活用する あとみーの気ままなブログ



Luxeritasグローバルナビ カスタマイズ ヘッダータイトル右横に配置 Staldia スタルディア



Wordpressテーマluxeritasをカスタマイズした10項目 カフェ ユノーチェ



簡単3分でluxeritasのフッターに個別記事へのリンクを置く方法 花梨の毎日アフィリエイト生活



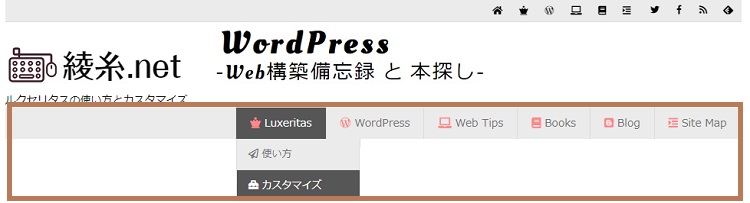
ルクセリタスのグローバルナビメニュー作成 設定方法 カスタマイズ 綾糸 Net



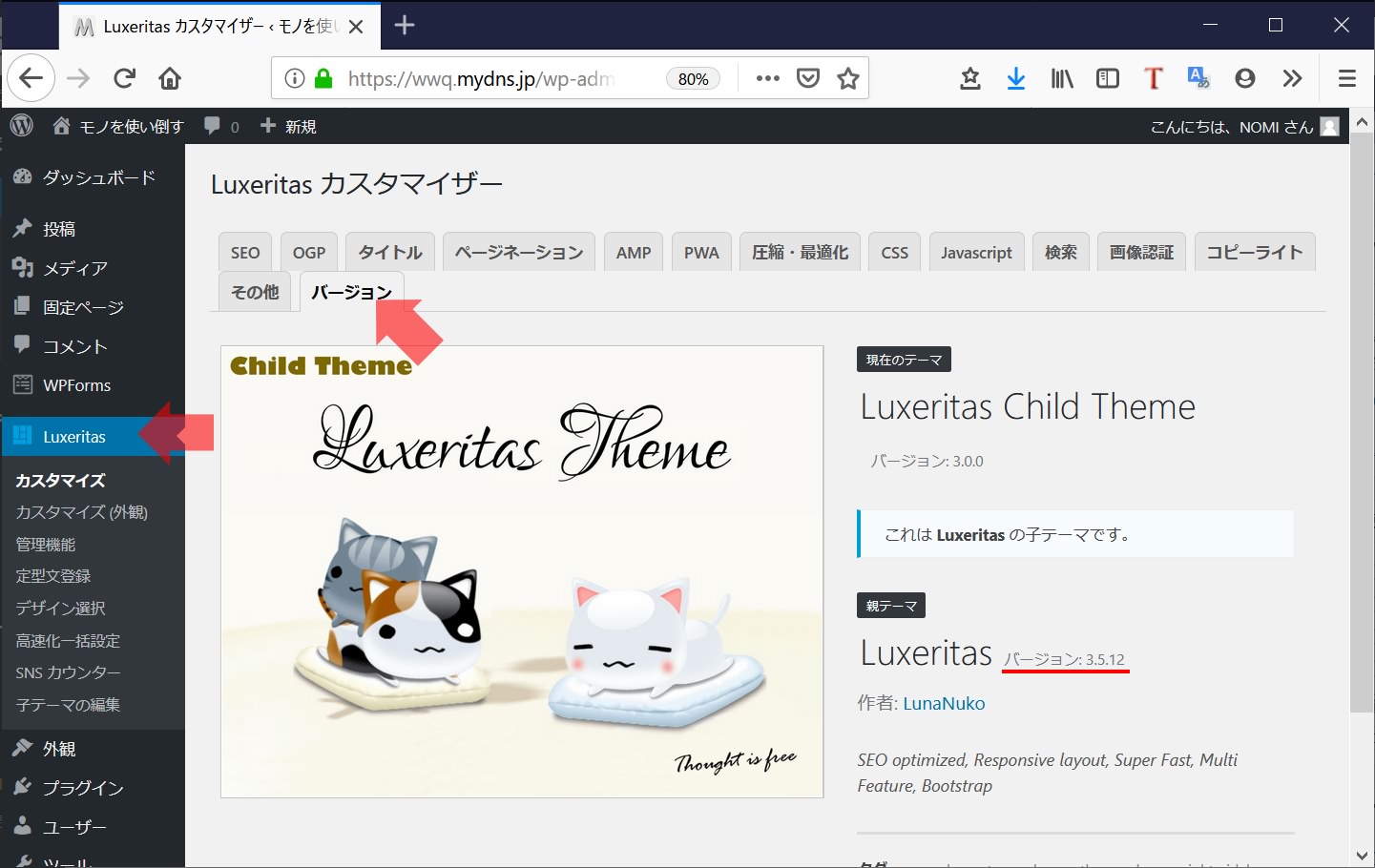
Wordpressテーマ Luxeritas のアップデート 1 モノを使い倒す



Luxeritasカスタマイズ オリジナルデザイン化1



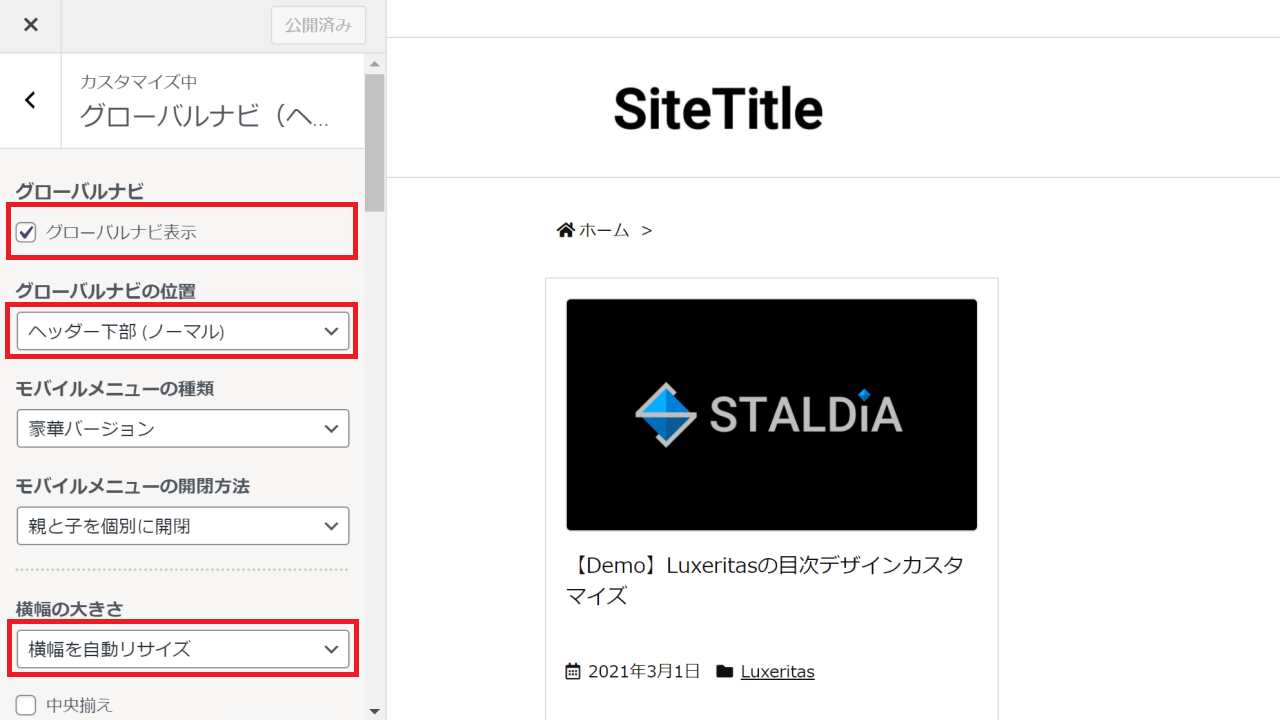
Luxeritas の初期設定 外観カスタマイズ を解説 ぱるろぐ



Luxeritas ルクセリタス ヘッダーの上の帯状のメニューをカスタマイズ Lose No Time



Wordpressテーマ Luxeritas ルクセリタス の メニュー グローバルナビ 機能の使いかた Wordpress Beginners



Luxeritasグローバルナビ カスタマイズ ヘッダータイトル右横に配置 Staldia スタルディア



Wordpressテーマ Luxeritas をカスタマイズ その5 ウィジェットとメニューの設置 創kenブログ



Luxeritas 初めてでもわかるメニューの作り方 グローバルナビ編 まるっと



Wordpressのadmin Bar 管理バー にメニューを追加する きららとジュレのブログ



Wordpressテーマ Luxeritas ルクセリタス の メニュー グローバルナビ 機能の使いかた Wordpress Beginners



Luxeritas ルクセリタス のグローバルナビをカテゴリー別にカスタマイズしよう Tarmiyan Blog



Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog



Luxeritas ヘッダー周りのカスタマイズ アラコキからの Raspberry Pi 電子工作



Luxeritasトップページの表示を調整 クチコミ ウェブサイト Com


Luxeritasカスタマイズ あなたのサイトをあなた色にカスタマイズしましょ グローバルナビ ヘッダーナビ ヘッダー上帯メニューを編集しよう アラ4派遣女子貯金ゼロからアフィリエイトで起業を目指す



Wordpressテーマ Luxeritas をカスタマイズ その5 ウィジェットとメニューの設置 創kenブログ



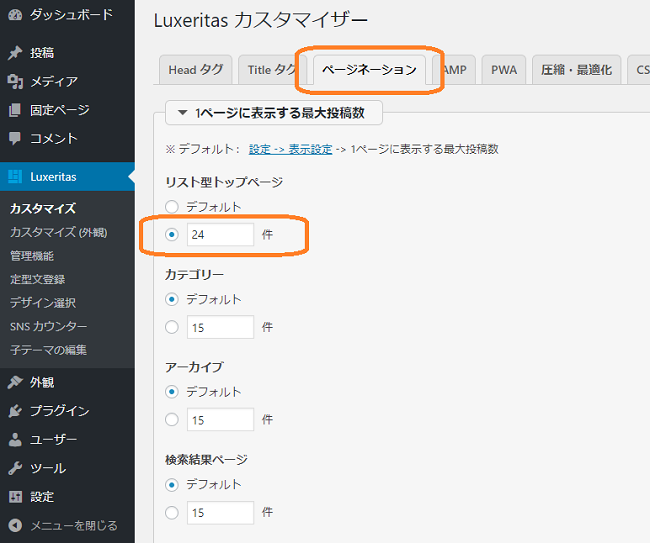
Wordpress Luxeritasのトップページの一覧表示件数を変更する ぱそまき



ルクセリタス カスタマイズ グローバルメニューでタグや固定ページをサブメニューに設定する方法 でざうぇぶワークス



Wordpress Luxeritasのトップページの一覧表示件数を変更する ぱそまき



Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog



Wordpress ワードプレス でメニューバーの設定方法 初心者向け 無料テーマluxeritas ルクセリタス のカスタマイズで簡単 Ringo



Luxeritas カスタマイズ 外観 ー ヘッダー上の帯状メニュー さなころ



Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog



帯状メニューに サイトマップ と 問い合わせ ボタンを追加する Luxeritasカスタマイズ きもおたねっと



いろいろ要望反映 その他もろもろ Luxeritas 3 7 0 Thought Is Free



初心者オススメ Wordpressの無料テーマ Luxeritas ルクセリタス のインストール方法 クロネコクンのブログ部屋



Luxeritasグローバルナビ カスタマイズ ヘッダータイトル右横に配置 Staldia スタルディア



Luxeritas カスタマイズ 外観 ー メニュー さなころ



Luxeritas モバイル表示時の上部の謎の余白を消す Agohack



Luxeritas ルクセリタス のグローバルナビの使い方 横幅やレイアウト モバイルなど細部まで調整可能 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Luxeritas 初めてでもわかるメニューの作り方 グローバルナビ編 まるっと



グローバルナビやヘッダー上の帯状メニューに表示する項目の設定


Wordpressテーマ Luxeritas Google Search Consoleのhtmlタグ貼り付け方法 Gocha ゲーム主体の興味のあること ごちゃまぜ記



Luxeritas ルクセリタス で記事の目次を自動表示 デザインカスタマイズ方法 Kodocode



Luxeritas ルクセリタス のフッターにプライバシーポリシーを設置する方法



ルクセリタスのグローバルナビメニュー作成 設定方法 カスタマイズ 綾糸 Net



簡単3分でluxeritasのフッターに個別記事へのリンクを置く方法 花梨の毎日アフィリエイト生活



続 Luxeritasのフッターメニュー Rioooce



Luxeritas ルクセリタス のグローバルナビの使い方 横幅やレイアウト モバイルなど細部まで調整可能 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



いろいろ機能追加 内部処理最適化 Luxeritas 3 6 13 Thought Is Free



Luxeritas フッターメニューを作ってみた きらり 彡



グローバルナビやヘッダー上の帯状メニューに表示する項目の設定



Sakura Craft Wordpressテーマ Luxeritas でfont Awesome 5を利用する方法



メニュー項目を自由に変更してみよう メニュー 編 ズブの素人がwordpressで1からブログを作る方法



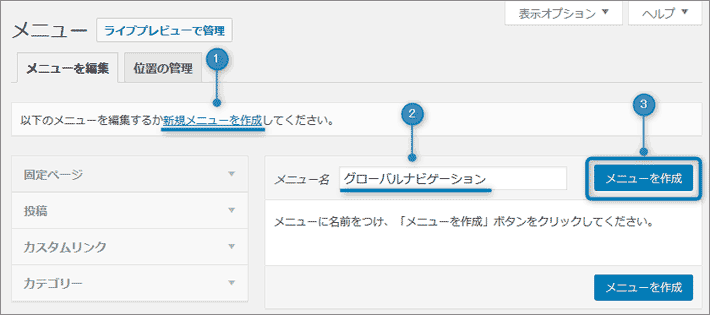
ナビメニューを設定をしてみよう ヘッダーナビ グローバルナビ 編 ズブの素人がwordpressで1からブログを作る方法



Luxeritas メニューの作り方プチ応用編 メニューを使ってカテゴリーを一覧表示 まるっと



Luxeritas 固定ページによるメニューの作成 アラコキからの Raspberry Pi 電子工作



Wordpress Luxeritas スマホから見たときにサイドバーを消す 開発者の備忘



簡単 Luxeritasルクセリタスにフッターメニューを作る 綾糸 Net



Wordpressのグローバルメニューのカスタマイズ 作り方や階層化まで 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Luxeritas ルクセリタス でメニュー グローバルナビ を一から作ってみよう Tarmiyan Blog


Luxeritas ルクセリタス におけるグローバルメニューの設定方法 オザワのブログ



Luxeritas ルクセリタス ヘッダーの上の帯状のメニューをカスタマイズ Lose No Time



Wordpressテーマ Luxeritas ルクセリタス の メニュー グローバルナビ 機能の使いかた Wordpress Beginners



Luxeritasスマホメニュー カスタマイズ ハンバーガー化でおしゃれに Staldia スタルディア



フッターナビ機能追加 Luxeritas 3 8 2 Thought Is Free



Luxeritasのメニューが英語になってしまう問題 ヤマアラシのジレンマ



Wordpressテーマ Luxeritas をカスタマイズ その5 ウィジェットとメニューの設置 創kenブログ



Luxeritasスマホメニュー カスタマイズ ハンバーガー化でおしゃれに Staldia スタルディア



Luxeritas メニューにアイコンを追加する方法 Wordpress だいちゃんブログ



Luxeritas改造 誰でもできるグローバルナビへのアニメーションのつけ方 くろの隠れ里



ルクセリタスの帯状メニューをプチカスタマイズする まるっと



ルクセリタスのグローバルナビメニュー作成 設定方法 カスタマイズ 綾糸 Net



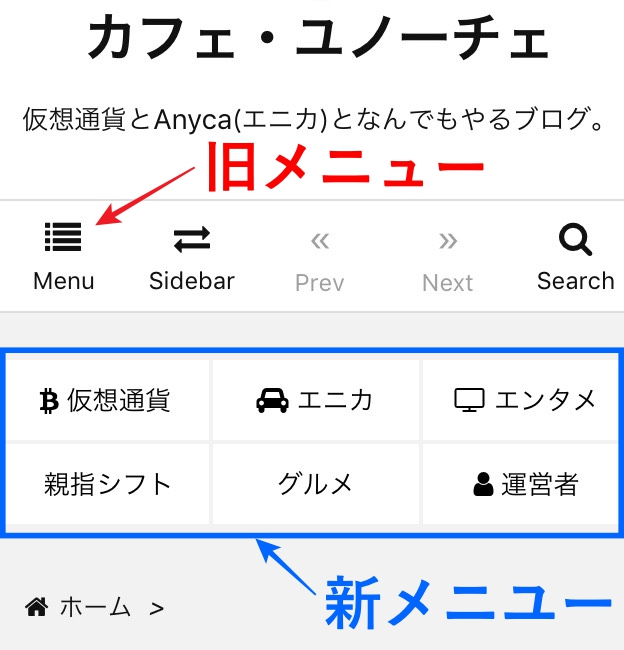
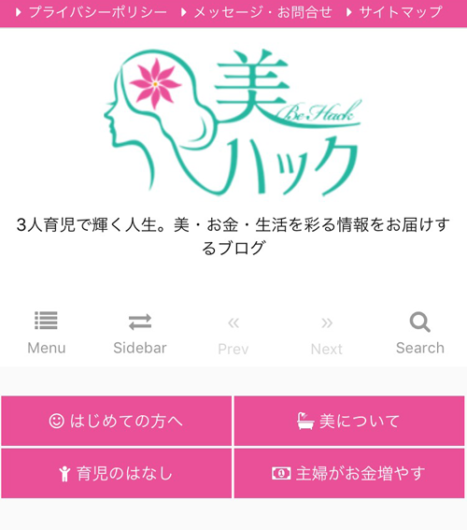
Luxeritasカスタマイズ スマホでミドルメニューを表示する方法 美ハック Be Hack



Luxeritas カスタマイズ 外観 ー ヘッダーナビ グローバルナビ さなころ



無料wordpressテーマ Luxeritasのパララックスヘッダーをカスタマイズしてみた Unlimited Chaos



Wordpress ワードプレス でメニューバーの設定方法 初心者向け 無料テーマluxeritas ルクセリタス のカスタマイズで簡単 Ringo



メニュー項目を自由に変更してみよう メニュー 編 ズブの素人がwordpressで1からブログを作る方法



Customize Of Luxeritas Child Theme Style Css Notebook



Luxeritas ルクセリタス ヘッダーの上の帯状のメニューをカスタマイズ Lose No Time



Luxeritas 初めてでもわかるメニューの作り方 グローバルナビ編 まるっと


コメント
コメントを投稿